- Funktionen
- Pricing

Up(sun) and die Nutzung von Blackfire Infrastrukturprozessen
BlackfireInfrastrukturPHPBeobachtbarkeit
19 August 2024
Dieser Beitrag ist auch auf Französische und auf Englische.
Das Auftreten von Ereignissen, die sich auf das Verhalten und die Performance von Anwendungen auswirken, ist unvermeidlich. Die Implementierung einer Observability-Strategie für Produktionswebsites, die von möglichst viel Kontext profitiert, verschafft Ihnen jedoch den besten Überblick über Ihre Anwendungen. Sie hilft Ihnen, potenzielle Engpässe zu erkennen und ein nahtloses Benutzererlebnis zu gewährleisten.
Durch das Hinzufügen von Infrastrukturinformationen zu einem Observability-Dashboard können Sie nachvollziehen, was auf der Infrastrukturseite getan wurde, und ggf. Probleme schnellstmöglich diagnostizieren. Ist die Spitze im Ressourcenverbrauch auf eine Verkehrsspitze zurückzuführen oder auf etwas, das auf der Infrastrukturseite aufgetreten ist? Ist eine Anfrageverzögerung auf eine neu geschaltete Anzeige oder einen neu eingerichteten Dienst zurückzuführen? Jedes Ergebnis erfordert eine andere Reaktion, so dass jeder zusätzliche Kontext auf Ihrem Observability-Dashboard Ihnen hilft, interne und externe Ursachen zu unterscheiden.
In der Zwischenzeit gibt Ihnen Upsun Zugriff auf alle Infrastrukturprozesse, die in Ihrer Umgebung/Projekt/Integration/Wartung vorkommen, und lässt Sie für jeden von ihnen eine Aktion auslösen. Für jeden Infrastrukturprozess können Sie entscheiden, was zu tun ist: eine Benachrichtigung an einen bestimmten Slack-Kanalsenden, Informationen an einen benutzerdefinierten Endpunkt (Webhook) senden, ein spezielles Skript ausführen, Informationen an Newrelic senden und so weiter.
Ein Activity-Skript ist ein Stück Code, geschrieben in ES2021 (Javascript), das ausgeführt werden kann, um alles zu tun, was Sie wollen. Die Verbindung zwischen diesen beiden, den Aktivitätsskripten und den Infrastrukturprozessen, wird durch eine Integration hergestellt.
Diese Integration muss mit Parametern konfiguriert werden, die festlegen, welche Aktion Sie ausführen möchten, in welchen Umgebungen und welche Ereignisse und entsprechenden Zustände dieses Aktivitätsskript auslösen.
- Aktion: Für die Zwecke dieses Artikels werden wir die Aktion
script(=Ausführen eines Aktivitätsskripts) verwenden, aber die vollständige Liste der möglichen Aktionen finden Sie hier. Wir müssen auch festlegen, welches Skript (Option--file) wir ausführen wollen. - Umgebung: Es könnte auf alle Umgebungen gesetzt werden, aber in unserem Fall wollen wir nur Infrastrukturprozesse aus der Produktionsumgebung
(main) verarbeiten. - Ereignis: In unserem Fall wollen wir jedes Infrastrukturereignis an mein Monitoring-Dashboard senden, aber wenn Sie eine Feinabstimmung vornehmen wollen, können Sie hier eine vollständige Liste der möglichen Infrastrukturereignisse finden (= Aktivitätsskripttypen).
- Zustand: Es gibt 3 verfügbare Zustände:
pending,in_progressundpending. In unserem Fall habenpendingVorgänge keine Auswirkungen auf Ihre Anwendung (Upsun-interne Nutzung), so dass wir uns auf die Zuständein_progressundcompletekonzentrieren werden.
Upsun verwendet Blackfire als integriertes APM/Continuous Profiling Tool, und seine Verwendung ist (so wie ich diesen Artikel schreibe) in allen Upsun-Projekten enthalten.
Blackfire bietet einen REST-Endpunkt, um Marker hinzuzufügen, indem Sie einen einfachen Curl-Aufruf mit Ihren Anmeldedaten (blackfire_server_id und blackfire_server_token) und der Nachricht, die Sie auf Ihrer Blackfire-Timeline anzeigen möchten, verwenden.
Jetzt haben wir hochqualitative Zutaten für unser Rezept: wie man Infrastrukturprozesse an Ihr Blackfire Monitoring sendet. Fügen wir die Upsun-Infrastrukturprozesse in unsere Blackfire-Timeline ein.
Upsun-Infrastrukturprozesse in der Blackfire-Timeline anzeigen
Um Upsun-Infrastruktur-Prozesse in der Blackfire-Timeline zu platzieren, benötigen wir:
- Ein Aktivitätsskript, das neue Markierungen in Ihrer Blackfire-Umgebung hinzufügt.
- Ein Aktivitätsskript zur Integration, um dieses Aktivitätsskript bei allen auftretenden Infrastrukturprozessen auszulösen.
Dies sind die minimalen Schritte für Ihre Upsun-Umgebung, um Infrastrukturprozesse an Ihre Blackfire-Umgebung zu senden.
Gehen Sie zum Stammverzeichnis des Quellcodes Ihres lokalen Projekts und folgen Sie diesen Schritten:
1. Erstellen Sie eine neue Javascript-Datei (unsere Activity-Skriptdatei) im Stammverzeichnis Ihres Quellcodes, blackfire-notifier.js (Quelle hier) mit der folgenden Befehlszeile:
curl -L https://raw.githubusercontent.com/upsun/snippets/main/src/blackfire-notifier.js > blackfire-notifier.js git add blackfire-notifier.js && git commit -m "Add blackfire-notifier.js"Diese blackfire-notifier.js Javascript-Datei verwendet 2 Umgebungsvariablen, blackfire_server_id und blackfire_server_token, um die entsprechenden Infrastrukturprozessinformationen(Status und Typ, z.B. (start|stop) Florent Huck redeployed environment Main ) an Ihre Blackfire-Umgebung zu senden, wobei der dedizierte Blackfire REST-Endpunkt zum Hinzufügen von Markern verwendet wird.
2. Fügen Sie eine Activity-Skript-Integration für dieses neue blackfire-notifier.js-Skript hinzu:
upsun integration:add --type=script --file ./blackfire-notifier.js --events \* --states in_progress,complete --environments mainMit dieser Integration wird Upsun das Skript blackfire-notifier.js für alle Infrastrukturprozesse (mit dem Status in_progress oder complete) in Ihrer Hauptumgebung ausführen.
3. Übergeben Sie die Blackfire-Anmeldedaten, BLACKFIRE_SERVER_ID und BLACKFIRE_SERVER_TOKEN an Ihr Aktivitätsskript:
Führen Sie von der Wurzel Ihres Upsun-Projekts die 2 folgenden Befehlszeilen aus:
upsun project:curl /integrations/<INTEGRATION_ID>/variables -X POST -d '{"name": "blackfire_server_id", "value": "'$(upsun ssh 'echo $BLACKFIRE_SERVER_ID')'", "is_sensitive": true, "is_json": false}' upsun project:curl /integrations/<INTEGRATION_ID>/variables -X POST -d '{"name": "blackfire_server_token", "value": "'$(upsun ssh 'echo $BLACKFIRE_SERVER_TOKEN')'", "is_sensitive": true, "is_json": false}'4. Testen Sie.
Um die Integration Ihres Activity-Skripts zu testen, lösen Sie einfach einen Infrastrukturprozess für Ihr Projekt aus:
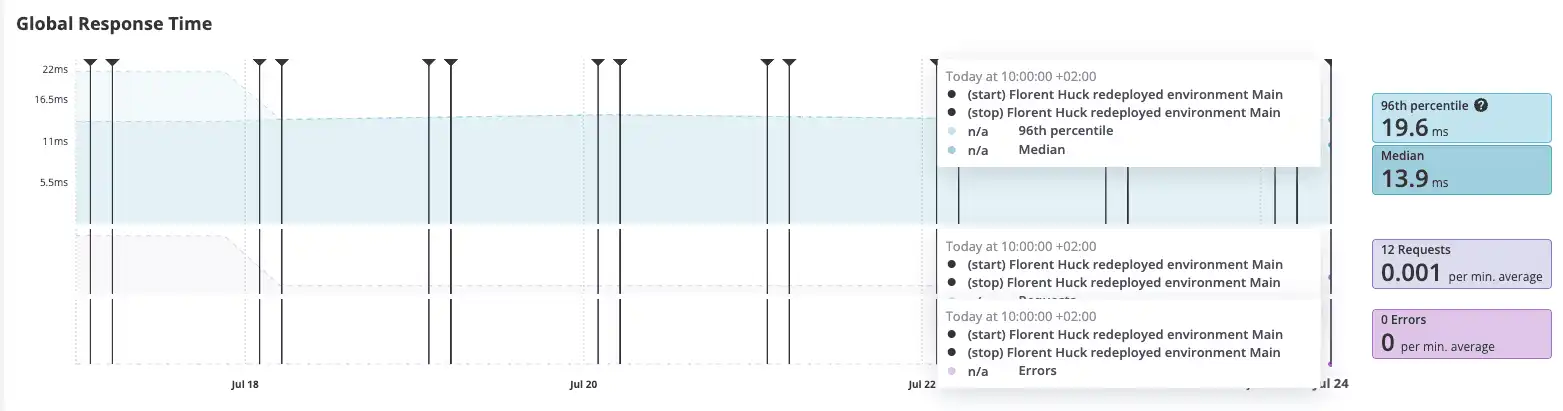
upsun project:clear-build-cache && upsun environment:redeploy -yNeue Markierungen sollten auf der Blackfire-Seite erscheinen, um den Start und das Ende des Prozesses zu kennzeichnen:

5. Debuggen Sie es und aktualisieren Sie das Aktivitätsskript.
Wenn Sie Zugang zu den neuesten Activity Script Logs haben möchten, können Sie den folgenden Befehl verwenden:
upsun integration:activity:log <INTEGRATION_ID>Da der Inhalt des Skripts blackfire-notifier.js bei der Erstellung der Integration im Cache gespeichert wurde, müssen Sie die Integration jedes Mal aktualisieren, wenn eine Aktualisierung dieses Skripts vorgenommen wurde, indem Sie den folgenden Befehl verwenden
upsun integration:update --file ./blackfire-notifier.js <INTEGRATION_ID>Et voilà, sobald ein Infrastrukturprozess in Ihrer main-Umgebung stattfindet, fügt dieses Aktivitätsskript mehr Kontext zu Ihrer Blackfire-Timeline hinzu, indem es neue Marker hinzufügt. So erhalten Sie einen ganzheitlichen Überblick über die Leistung Ihrer Anwendung und können Probleme schnell diagnostizieren und beheben.
Indem Sie das volle Potenzial von Blackfire nutzen und die Infrastrukturprozesse von Upsun einbeziehen, sind Sie besser gerüstet, die Leistung Ihrer Anwendung zu verwalten und zu optimieren. Nutzen Sie diesen integrierten Ansatz, um potenziellen Problemen einen Schritt voraus zu sein, die betriebliche Effizienz zu verbessern und Ihren Benutzern einen zuverlässigen Service zu bieten.
Bleiben Sie auf unseren Social Media- und Community-Kanälen immer auf dem Laufenden: Dev.to, Reddit und Discord. Viel Spaß beim Überwachen.
Dieses Video ansehen
Ihr größtes Werk
steht vor der Tür
CompareVercel-AlternativeAmazee-AlternativeHeroku-AlternativePantheon-AlternativeManaged-Hosting-AlternativeFly.io-AlternativeRender-AlternativeAWS-AlternativeAcquia-AlternativeDigitalOcean-Alternative
ProduktÜberblickSupport and servicesPreview environmentsMulti-cloud and edgeGit-driven automationObservability and profilingSecurity and complianceScaling and performanceBackups and data recoveryTeam and access managementCLI, console, and APIIntegrations and webhooksPricingPricing calculator
Join our monthly newsletter
Compliant and validated
