Nous sommes ici pour vous éclairer sur la façon dont vous pouvez héberger et configurer vos projets d'applications multiples sur Upsun avec ce guide étape par étape. L'objectif est de permettre à votre équipe de se concentrer davantage sur la création d'expériences utilisateur incroyables et moins sur la gestion de l'infrastructure multi-applicative, ainsi que quelques conseils de développement multi-applicatif en cours de route.
Nous allons examiner cette question sous l'angle d'un client à la recherche d'un hébergement multi-applicatif avec quelques contraintes spécifiques. Ces contraintes sont les suivantes
- Un backend utilisant le composant API Platform Admin
- Un frontend legacy, hébergeant une API et un frontend corporate, développé avec Symfony 6.2
- Un frontend en marque blanche développé avec Gatsby, consommant l'API "Legacy".
- Un serveur Mercure Rocks à des fins de marketing (notifications push)
- Toutes les sources des clients sur un repo GitHub public.
Comment commencer à héberger votre projet multi-applicatif avec Upsun
Création d'un fork du dépôt multi-applications BigFoot
Pour pouvoir effectuer les étapes suivantes de ce processus, vous devez d'abord créer votre propre dépôt un fork en utilisant un exemple d'Upsun. Pour ce faire, il suffit de suivre les étapes de cet article Github pour créer un fork à partir de notre projet multi-applications BigFoot vers votre propre organisation Github. Ce projet multi-application Bigfoot a un backend utilisant API Platform, un frontend+API utilisant Symfony, un frontend en marque blanche utilisant Gatsby, et un serveur Mercure Rocks.
Après avoir créé votre fork, clonez-le localement et ouvrez-le dans votre environnement de développement intégré (IDE) favori.
git clone https://github.com/<YourOrgName>/upsun_multi-app-example bigfoot-multiapp
cd bigfoot-multiappN'oubliez pas de remplacer la valeur <VotreNomOrg> par votre propre organisation Github.
Configurez votre projet
Pour héberger votre projet multi-applications sur Upsun, une configuration YAML config.yaml estnécessaire dans votre code source pour gérer le comportement de votre application. Ce fichier de configuration YAML est situé dans un dossier .upsun/, à la racine de votre code source, dont l'architecture ressemblera à ceci :
bigfoot-multiapp
├── .upsun
│ └── config.yaml
└── <project sources>Pour configurer votre projet multi-applicatif, il existe quelques règles de base:
- Le format YAML est utilisé pour les fichiers de configuration.
- Le dossier .upsun/, contenant un fichier config.yaml, avec le routage, les services, et la configuration des applications partagée par toutes les applications doit rester �à la racine de votre projet.
- Chaque application est située dans un dossier dédié :
- admin : Composant d'administration de la plateforme API
- api : API BigFoot et interface par défaut
- gatsby : Frontend Gatsby
- mercure : Serveur Mercure Rocks
La configuration YAML d'Upsun est située dans le dossier .upsun/ et peut être remplie automatiquement en utilisant la commande upsun project:init, voir ci-dessous :
├── .upsun
│ └── config.yaml
└── <project sources>Cette commande a généré un fichier .upsun/config.yaml, basé sur votre stack locale, et il contient 3 clés YAML de premier niveau :
applications: contient la liste de définition de votre d'applicationservices: contient la liste de définition de votre serviceroutes: contient la liste de définition de votre route
Créer le fichier .upsun/config.yaml
Pour configurer votre projet, vous devez d'abord créer un nouveau fichier .upsun/config.yaml avec les clés YAML de premier niveau suivantes :
# .upsun/config.yaml
applications:
services:
routes: Puis validez votre fichier nouvellement configuré :
git add .upsun/config.yaml
git commit -m "init Upsun configuration"
git pushMaintenant, configurons nos quatre applications une par une :
Configurer l'application API
Tout d'abord, nous devons configurer la clé de premier niveau des applications avec le comportement de notre application Symfony BigFoot, nommée api.
# .upsun/config.yaml
# Liste complète de toutes les propriétés disponibles : https://docs.upsun.com/create-apps/app-reference.html
applications:
# Un nom unique pour l'application
api:
# Informations sur le code source de l'application et les opérations qui peuvent être exécutées dessus.
source:
# Le chemin où se trouve le code de l'application. Par défaut, le répertoire du fichier .upsun/config.yaml. Utile pour les configurations multi-applications.
root: api
# L'environnement d'exécution que l'application utilise.
type: php:8.3
# Les relations de l'application avec des services ou d'autres applications.
relationships:
database: "database:postgresql"
# Les montages définissent les répertoires qui sont inscriptibles une fois la construction terminée. S'il est défini comme une source locale, la propriété du disque est requise.
mounts:
"/var/cache": { source: storage, source_path: files/cache }
"/var/log": { source: storage, source_path: files/log }
"/var/sessions": { source: storage, source_path: files/sessions }
"/data": { source: storage, source_path: files/data }
# La clé web configure le serveur web qui s'exécute devant votre application.
web:
# Chaque clé dans locations est un chemin sur votre site avec un /.
locations:
"/":
root: "public"
passthru: '/index.php'
index:
- index.php
scripts: true
allow: true
headers:
Access-Control-Allow-Origin: "*"
# Variables pour contrôler l'environnement.
variables:
env:
APP_ENV: 'prod'
php:
assert.active: off
#opcache.preload: config/preload.php
# Spécifie un ensemble de tâches de construction par défaut à exécuter. Les saveurs sont spécifiques à la langue.
build:
flavor: composer
# Installe les dépendances globales dans le cadre du processus de construction.
# Les hooks vous permettent de personnaliser votre code/environnement au fur et à mesure que le projet passe par les étapes de construction et de déploiement
hooks:
# Le hook de construction est exécuté après n'importe quelle saveur de construction.
build: |
set -x -e
curl -s https://get.symfony.com/cloud/configurator | bash
symfony-build
# Le hook de déploiement est exécuté après le démarrage du conteneur de l'application, mais avant qu'il ne commence à accepter des requêtes.
deploy: |
set -x -e
symfony-deploy
# Tâches planifiées pour l'application.
crons:
update-sighting:
spec: '*/5 * * * *'
cmd: './bin/console app:update-sighting-scores'
security-check:
# Vérifiez qu'aucune faille de sécurité n'a été trouvée pour les packages PHP déployés en production
# Voir https://github.com/fabpot/local-php-security-checker
spec: '50 23 * * *'
cmd: if [ "$PLATFORM_ENVIRONMENT_TYPE" = "production" ]; then croncape php-security-checker; fi
# Personnalisations de votre environnement d'exécution PHP ou Lisp.
runtime:
extensions: [ ctype, iconv, apcu, mbstring, sodium, xsl, pdo_pgsql ]Vous avez probablement remarqué que notre application api a une relation avec un service appelé database, voir la configuration YAML ci-dessous. Cela signifie que nous devons déclarer ce service database.
applications:
api:
...
relationships:
database: "database:postgresql"Toujours dans le même fichier .upsun/config.yaml, définissons ce service dans la clé YAML de premier niveau services:
# .upsun/config.yaml
applications:
api: ...
# Les services du projet.
#
# Chaque service listé sera déployé
# pour alimenter votre projet Upsun.
# Plus d'informations : https://docs.upsun.com/add-services.html
# Liste complète des services disponibles : https://docs.upsun.com/add-services.html#available-services
services:
database:
type: postgresql:15Enfin, nous devons définir le routage pour notre application API dans le même fichier .upsun/config.yaml, pour ce faire ajoutez ce qui suit :
# .upsun/config.yaml
applications:
api: …
services: …
routes:
# API BigFoot
https://{default}:
type: upstream
# la première partie doit être le nom de votre projet
upstream: "api:http"
id: apiEnsuite, nous devons configurer les variables d'environnement, spécifiques à Upsun pour l'application api. Veuillez créer un fichier api/.environment . S'il est présent, ce fichier sera pris en compte dans l'environnement de l'application.
# api/.environment
export N_PREFIX=$HOME/.n
export PATH=$N_PREFIX/bin:$PATH
# Définir un CORS_ALLOW_ORIGIN dynamique pour NelmioBundle
export CORS_ALLOW_ORIGIN=.*$(echo $PLATFORM_PROJECT)..*.platformsh.site
export TRUSTED_HOSTS=.*$(echo $PLATFORM_PROJECT)..*.platformsh.site
export TRUSTED_PROXIES=.*$(echo $PLATFORM_PROJECT)..*.platformsh.site
# Nom du site d'administration
export API_SITE_NAME="API Platform"
export APP_SECRET=$(echo $PLATFORM_PROJECT_ENTROPY)
# URI de Mercure Rocks
export MERCURE_URL=$(echo $PLATFORM_ROUTES | base64 --decode | jq -r 'to_entries[] | select(.value.id == "mercure") | .key'| awk '{print substr($0, 0, length($0))}')
export MERCURE_PUBLIC_URL=$(echo $PLATFORM_ROUTES | base64 --decode | jq -r 'to_entries[] | select(.value.id == "mercure") | .key'| awk '{print substr($0, 0, length($0))}')
export MERCURE_PUBLISH_URL=$(echo $PLATFORM_ROUTES | base64 --decode | jq -r 'to_entries[] | select(.value.id == "mercure") | .key'| awk '{print substr($0, 0, length($0))}')
# Le secret utilisé pour signer les JWT
export MERCURE_JWT_SECRET="!ChangeThisMercureHubJWTSecretKey!"Vous pouvez ensuite valider votre fichier de configuration à votre dépôt Git :
git add .upsun/config.yaml api/.environment
git commit -m "adding api configuration for Upsun"
git pushConfigurer l'application Admin
Deuxièmement, nous devons configurer la clé de premier niveau de l'application avec le comportement de notre composant Admin de la plateforme API, nommé admin. Pour configurer votre application d'administration, ajoutez le bloc applications.admin dans votre fichier .upsun/config.yaml:
# .upsun/config.yaml
applications:
api: …
# Un nom unique pour l'application
admin:
# Informations sur le code source de l'application et les opérations qui peuvent être exécutées dessus.
source:
# Le chemin où se trouve le code de l'application. Par défaut, le répertoire du fichier .upsun/config.yaml. Utile pour les configurations multi-applications.
root: admin
# L'environnement d'exécution que l'application utilise.
type: nodejs:20
# Combien de ressources dédier à l'application. Si non défini, par défaut à la définition d'exécution prédéfinie.
# Pour plus d'informations, veuillez consulter https://docs.upsun.com/manage-resources/adjust-resources.html#advanced-container-profiles
container_profile: BALANCED
# Les montages définissent les répertoires qui sont inscriptibles une fois la construction terminée. S'il est défini comme une source locale, la propriété du disque est requise.
mounts:
'/.tmp_platformsh': { source: "storage", source_path: "files/tmp_platformsh" }
'/build': { source: "storage", source_path: "files/build" }
'/.cache': { source: "storage", source_path: "files/.cache" }
'/node_modules/.cache': { source: "storage", source_path: "files/node_modules/.cache" }
# La clé web configure le serveur web qui s'exécute devant votre application.
web:
# Chaque clé dans locations est un chemin sur votre site avec un /.
locations:
"/admin":
root: "build"
passthru: "/admin/index.html"
index:
- "index.html"
expires: 300s
scripts: true
allow: false
rules:
.(css|js|gif|jpe?g|png|ttf|eot|woff2?|otf|html|ico|svg?)$:
allow: true
^/admin/robots.txt$:
allow: true
^/admin/manifest.json$:
allow: true
^/admin/_next:
allow: true
^/admin/sitemap:
allow: true
headers:
Access-Control-Allow-Origin: "*"
# Variables pour contrôler l'environnement.
variables:
env:
NODE_OPTIONS: '--max-old-space-size=1536'
# Spécifie un ensemble de tâches de construction par défaut à exécuter. Les saveurs sont spécifiques à la langue.
build:
flavor: none
# Les hooks vous permettent de personnaliser votre code/environnement au fur et à mesure que le projet passe par les étapes de construction et de déploiement
hooks:
# Le hook de construction est exécuté après n'importe quelle saveur de construction.
build: |
set -eu
corepack yarn install --immutable --force
# Le hook post_deploy est exécuté après le démarrage du conteneur de l'application et après qu'il a commencé à accepter des requêtes.
post_deploy: |
corepack yarn buildComme vous l'avez probablement remarqué, les applications.admin.web.locations sont définies sur /admin. Cela signifie que l'administrateur sera accessible sur <defaultUrl>/admin. Nous devons définir la route correspondante dans le même fichier .upsun/config.yaml, dans la clé YAML de premier niveau routes:
applications:
api: ...
admin: ...
services: ...
routes:
# API BigFoot
https://{default}: …
# Composant API Platform Admin
https://{default}/admin:
type: upstream
# la première partie doit être le nom de votre projet
upstream: "admin:http"
id: "admin"
cache:
cookies: [ '*' ]
default_ttl: 0
enabled: true
headers: [ Accept, Accept-Language ]
ssi:
enabled: falseEnsuite, nous devons configurer les variables d'environnement spécifiques à Upsun pour l'application d'administration, qui utilise l'outil préinstallé jq. Veuillez créer un fichier admin/.environment .
# admin/.environment
export REACT_APP_PUBLIC_URL=$(echo $PLATFORM_ROUTES | base64 --decode | jq -r 'to_entries[] | select(.value.id == "api") | .key')api
export PUBLIC_URL=$(echo $PLATFORM_ROUTES | base64 --decode | jq -r 'to_entries[] | select(.value.id == "admin") | .key')
# Nom du site d'administration
export REACT_APP_ADMIN_SITE_NAME="Admin API Upsun"Vous pouvez ensuite valider votre fichier de configuration à votre dépôt Git :
git add .upsun/config.yaml admin/.environment
git commit -m "adding admin configuration for Upsun"
git pushConfigurer l'application Gatsby
Troisièmement, nous devons configurer la clé de premier niveau de l 'application avec le comportement de notre frontend en marque blanche nommé gatsby développé en utilisant le stack Gatsby.
# .upsun/config.yaml
applications:
api: ...
admin: ...
# Un nom unique pour l'application
gatsby:
# Informations sur le code source de l'application et les opérations qui peuvent être exécutées dessus.
source:
# Le chemin où se trouve le code de l'application. Par défaut, le répertoire du fichier .upsun/config.yaml. Utile pour les configurations multi-applications.
root: gatsby
# L'environnement d'exécution que l'application utilise.
type: 'nodejs:20'
# Combien de ressources dédier à l'application. Si non défini, par défaut à la définition d'exécution prédéfinie.
# Pour plus d'informations, veuillez consulter https://docs.upsun.com/manage-resources/adjust-resources.html#advanced-container-profiles
container_profile: BALANCED
# Les montages définissent les répertoires qui sont inscriptibles une fois la construction terminée. S'il est défini comme une source locale, la propriété du disque est requise.
mounts:
'/.cache': { source: "storage", source_path: "cache" }
'/.config': { source: "storage", source_path: "config" }
'/public': { source: "storage", source_path: "public" }
# La clé web configure le serveur web qui s'exécute devant votre application.
web:
# Chaque clé dans locations est un chemin sur votre site avec un /.
locations:
'/site':
root: 'public'
index: [ 'index.html' ]
scripts: false
allow: true
# Variables pour contrôler l'environnement.
variables:
env:
NODE_OPTIONS: --max-old-space-size=1536
# Spécifie un ensemble de tâches de construction par défaut à exécuter. Les saveurs sont spécifiques à la langue.
build:
flavor: none
# Installe les dépendances globales dans le cadre du processus de construction.
dependencies:
nodejs:
yarn: "1.22.17"
# Les hooks vous permettent de personnaliser votre code/environnement au fur et à mesure que le projet passe par les étapes de construction et de déploiement
hooks:
# Le hook de construction est exécuté après n'importe quelle saveur de construction.
build: |
set -e
yarn --frozen-lockfile
# Le hook post_deploy est exécuté après le démarrage du conteneur de l'application et après qu'il a commencé à accepter des requêtes.
post_deploy: |
yarn build --prefix-pathsComme vous l'avez probablement remarqué, le fichier applications.gatsby.web.locations est défini sur /site. Cela signifie que Gatsby sera accessible sur <defaultUrl>/site et nous devons définir la route correspondante dans le même fichier .upsun/config.yaml, dans la clé YAML de haut niveau routes:
applications:
api: ...
admin: ...
services:
...
routes:
# API BigFoot
https://{default}: ...
# Composant API Platform Admin
https://{default}/admin: ...
# Application Gatsby
https://{default}/site:
type: upstream
# la première partie doit être le nom de votre projet
upstream: "gatsby:http"L'application gatsby consomme notre API REST BigFoot. Si vous regardez le code source de gatsby, dans le fichier gatsby/gatsby-config.js, vous trouverez la route vers votre application api en utilisant process.env.PLATFORM_ROUTES, ce qui signifie que nous n'avons pas besoin d'un fichier gatsby/.environment pour trouver cette route. Vous pouvez ensuite livrer votre fichier de configuration à votre dépôt Git :
git add .upsun/config.yaml
git commit -m "adding gatsby configuration for Upsun"
git pushConfigurer l'application Mercure
Le composant API Platform Admin, réalisé par Les Tilleuls, communique avec un serveur Mercure.rocks un stack GO utilisée pour la communication push en temps réel. Nous devons configurer la clé de premier niveau de l'application avec le comportement d'un serveur Mercure.rocks autonome, nommé mercure.
# .upsun/config.yaml
applications:
api: ...
admin: ...
gatsby: ...
# Un nom unique pour l'application
mercure:
# Informations sur le code source de l'application et les opérations qui peuvent être exécutées dessus.
source:
# Le chemin où se trouve le code de l'application. Par défaut, le répertoire du fichier .upsun/config.yaml. Utile pour les configurations multi-applications.
root: mercure/.config
# L'environnement d'exécution que l'application utilise.
type: golang:1.21
# Les montages définissent les répertoires qui sont inscriptibles une fois la construction terminée. S'il est défini comme une source locale, la propriété du disque est requise.
mounts:
"database": { source: "storage", source_path: "database" }
"/.local": { source: "storage", source_path: ".local" }
"/.config": { source: "storage", source_path: ".config" }
# La clé web configure le serveur web qui s'exécute devant votre application.
web:
# Les commandes sont exécutées une fois après le déploiement pour démarrer le processus de l'application.
commands:
# La commande pour lancer votre application. Si elle se termine, elle est redémarrée immédiatement.
start: ./mercure run --config Caddyfile.upsun
# Chaque clé dans locations est un chemin sur votre site avec un /.
locations:
/:
passthru: true
scripts: false
allow: true
request_buffering:
enabled: false
headers:
Access-Control-Allow-Origin: "*"
# Variables pour contrôler l'environnement.
variables:
env:
MERCUREVERSION: 0.14.4
SERVER_NAME: ":8888"
MERCURE_TRANSPORT_URL: "bolt:///var/run/mercure.db?size=1000&cleanup_frequency=0.5"
MERCURE_EXTRA_DIRECTIVES: |
cors_origin *
publish_origins *
subscriptions
demo
GLOBAL_OPTIONS: |
auto_https off
MERCURE_PUBLISHER_JWT_KEY: "!ChangeThisMercureHubJWTSecretKey!"
MERCURE_SUBSCRIBER_JWT_KEY: "!ChangeThisMercureHubJWTSecretKey!"
# Spécifie un ensemble de tâches de construction par défaut à exécuter. Les saveurs sont spécifiques à la langue.
build:
flavor: none
# Les hooks vous permettent de personnaliser votre code/environnement au fur et à mesure que le projet passe par les étapes de construction et de déploiement
hooks:
# Le hook de construction est exécuté après n'importe quelle saveur de construction.
build: |
# Installer Mercure en utilisant le cache
FILE="mercure_${MERCUREVERSION}_Linux_x86_64.tar.gz"
if [ ! -f "$PLATFORM_CACHE_DIR/$FILE" ]; then
URL="https://github.com/dunglas/mercure/releases/download/v${MERCUREVERSION}/$FILE"
wget -O "$PLATFORM_CACHE_DIR/$FILE" $URL
else
echo "Found $FILE in cache, using cache"
fi
file $PLATFORM_CACHE_DIR/$FILE
tar xvzf $PLATFORM_CACHE_DIR/$FILEPour le routage de l'application Mercure, nous utiliserons un sous-domaine de l'URL par défaut de votre environnement (pour compléter la découverte du routage Upsun). Cela signifie que l'application Mercure sera accessible sur mercure.<defaultUrl>.
Nous devons donc définir la route correspondante dans le même fichier .upsun/config.yaml, dans la clé YAML de premier niveau routes:
applications:
api: ...
admin: ...
gatsby: ...
mercure: ...
services: ...
routes:
# API BigFoot
https://{default}: ...
# Composant API Platform Admin
https://{default}/admin: ...
# Application Gatsby
https://{default}/site: ...
# Application Mercure Rocks
https://mercure.{default}:
type: upstream
# la première partie doit être le nom de votre projet
upstream: "mercure:http"
cache:
enabled: falseVous pouvez ensuite valider votre fichier de configuration à votre dépôt Git :
git add .upsun/config.yaml
git commit -m "adding mercure configuration for Upsun"
git pushEt voilà, votre projet est prêt à être poussé sur Upsun ! Vous pouvez voir le résultat final d'un fichier .upsun/config.yaml ici pour référence.
Créer un projet Upsun
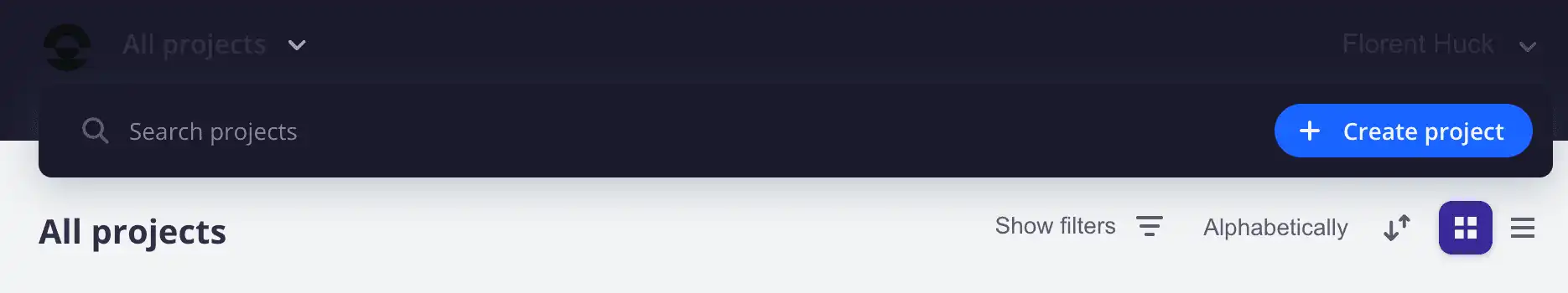
L'étape suivante dans la mise en place de ce projet multi-applications sur Upsun est de créer un projet, ce qui est simple à faire via la Console. Sur la page d'accueil de votre Console (tous les projets), dans le coin supérieur droit, cliquez sur le bouton " Créer un projet", comme indiqué ci-dessous :

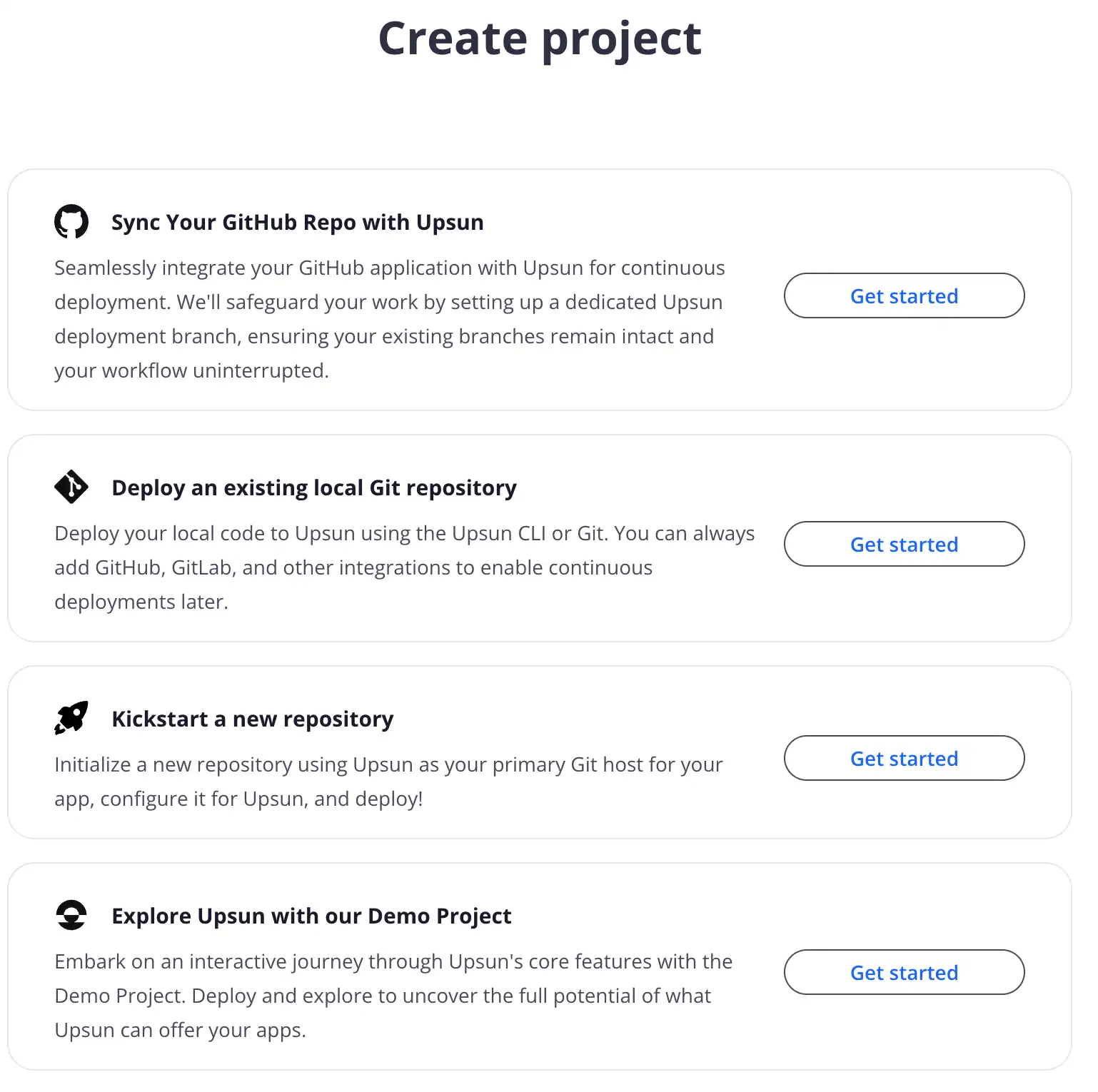
Si vous n'avez pas encore créé d'organisation dans laquelle placer le projet, il vous sera d'abord demandé d'en créer une. Une fois que vous l'avez fait, sélectionnez cette organisation dans le menu déroulant, puis sélectionnez Sync Your GitHub Repo with Upsun, comme le montre l'écran ci-dessous :

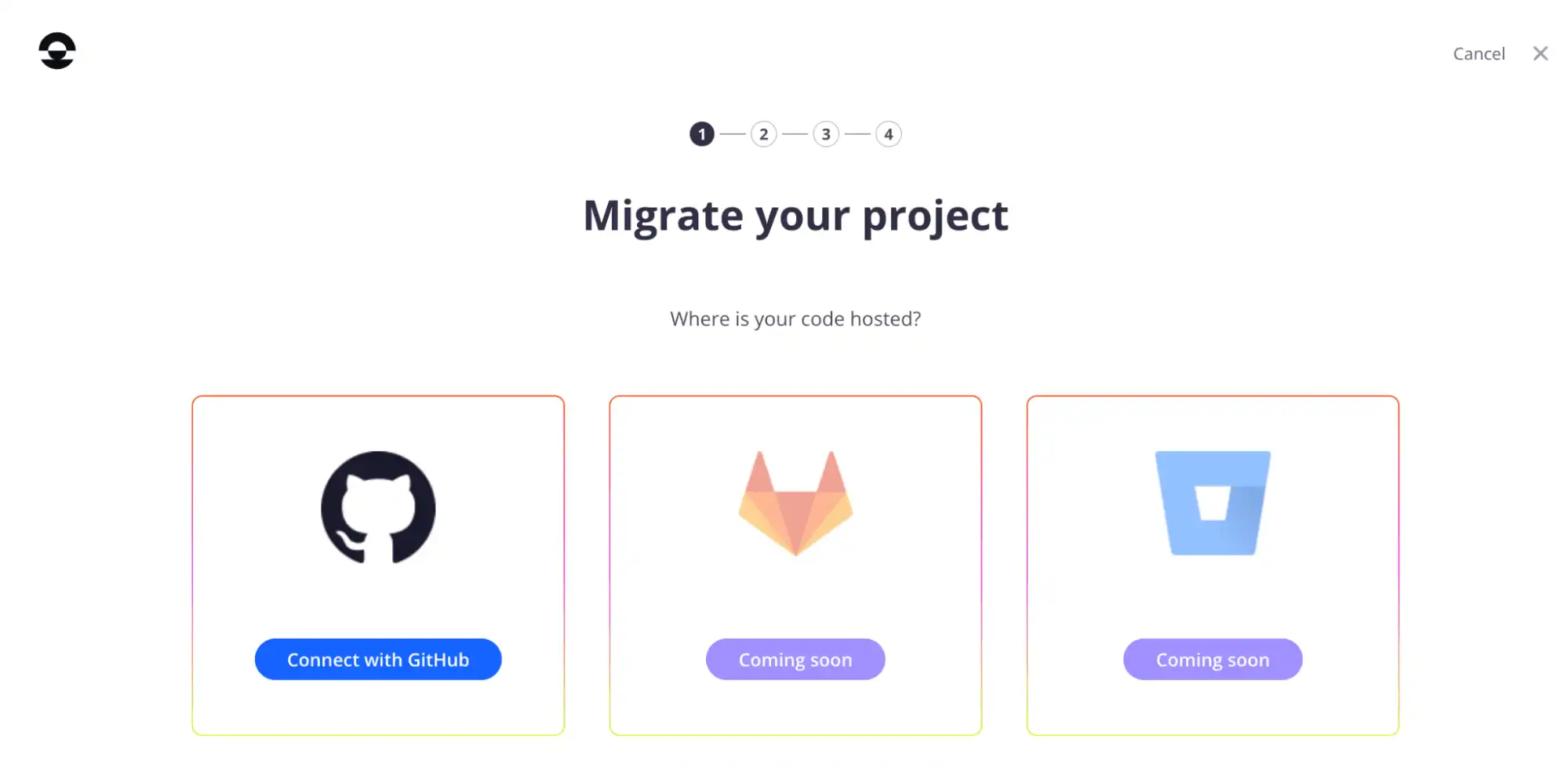
Sélectionnez ensuite connect with GitHub dans les options proposées, comme le montre l'écran ci-dessous :

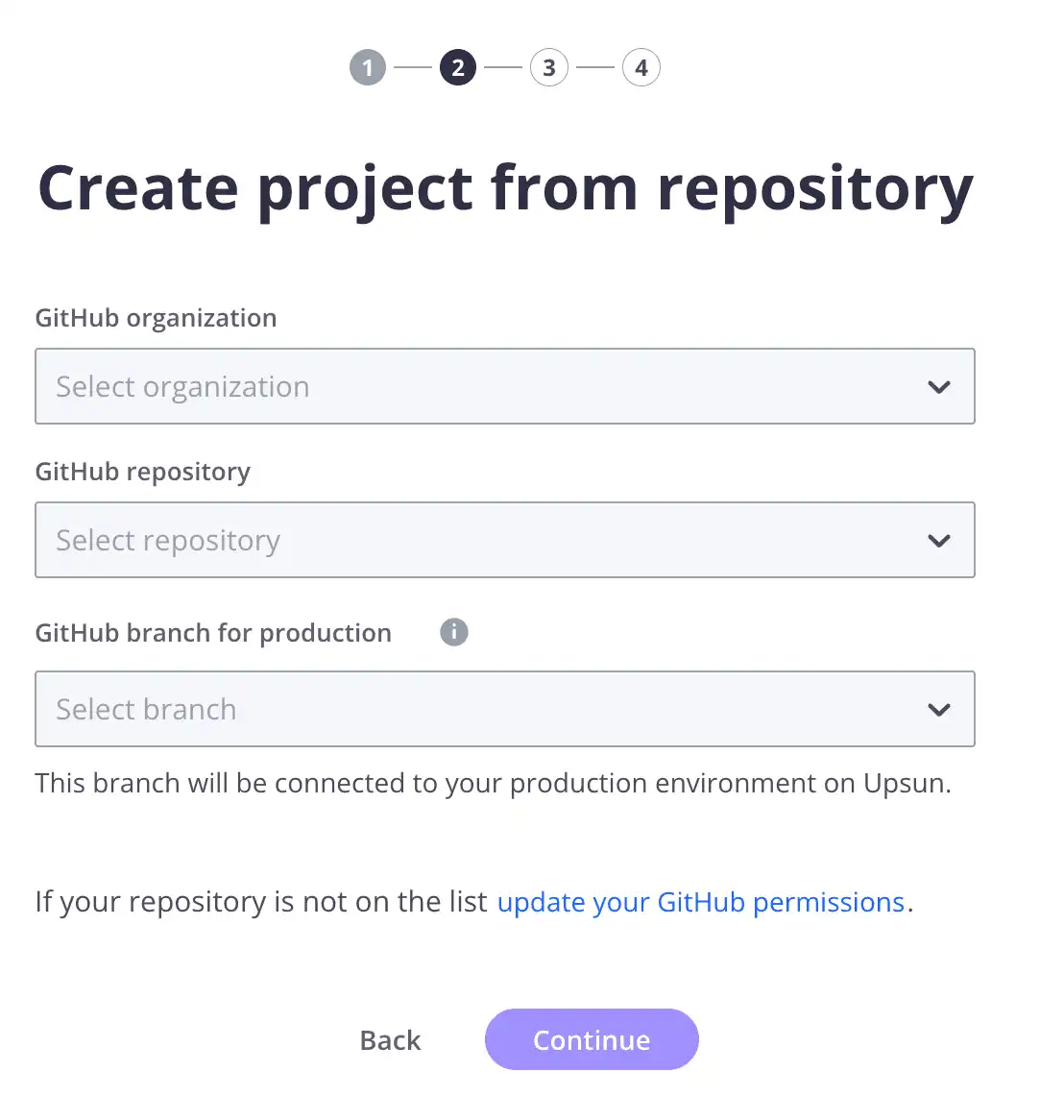
Dans le formulaire suivant qui apparaît, comme le montre l'écran ci-dessous, sélectionnez votre organisation GitHub dans le premier menu déroulant, puis sélectionnez installer et autoriser et remplissez les informations d'identification GitHub. Vous devrez sélectionner votre organisation GitHub et le dépôt GitHub précédemment créé ainsi que la branche de production et sélectionner continuer.

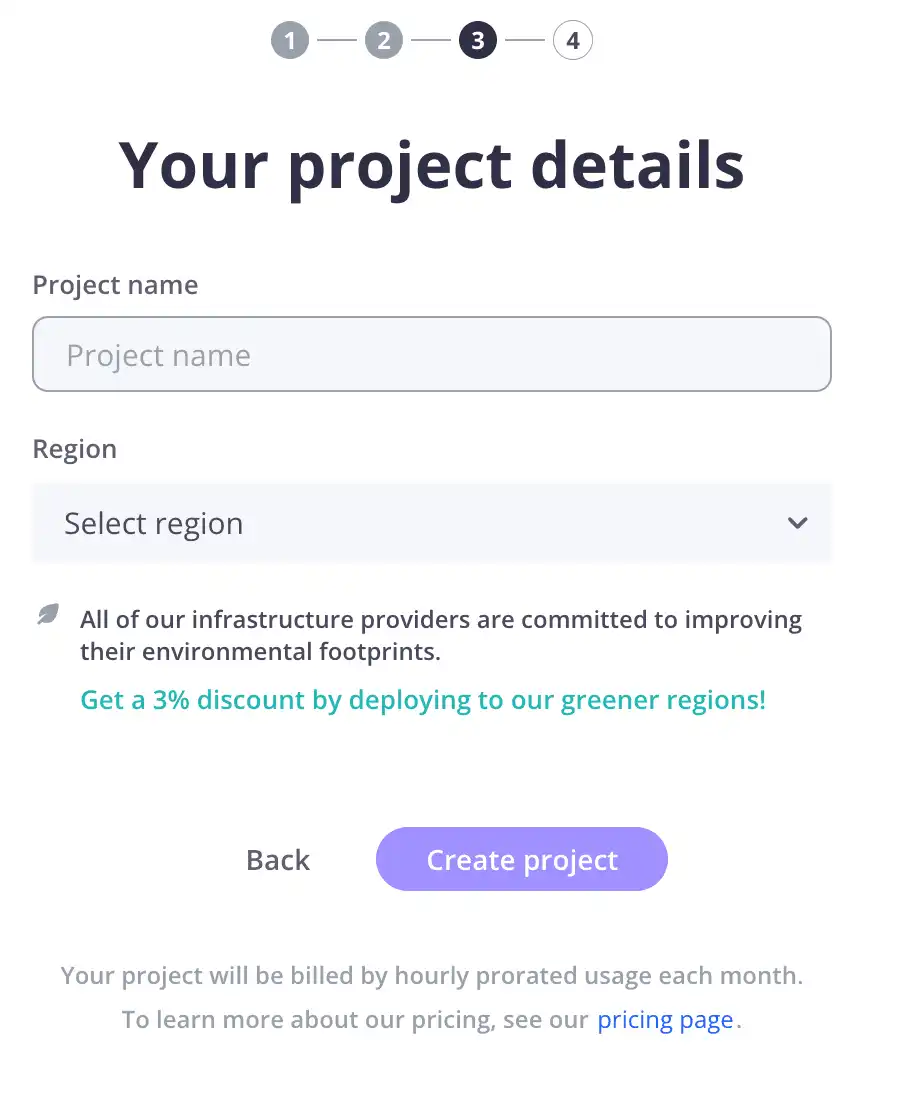
Vous serez alors amené à l'étape 3 de cette configuration comme on peut le voir ci-dessous où vous remplirez divers détails, notamment le nom du projet, le nom de l'environnement et la région. Une fois que vous avez terminé, sélectionnez créer un projet.

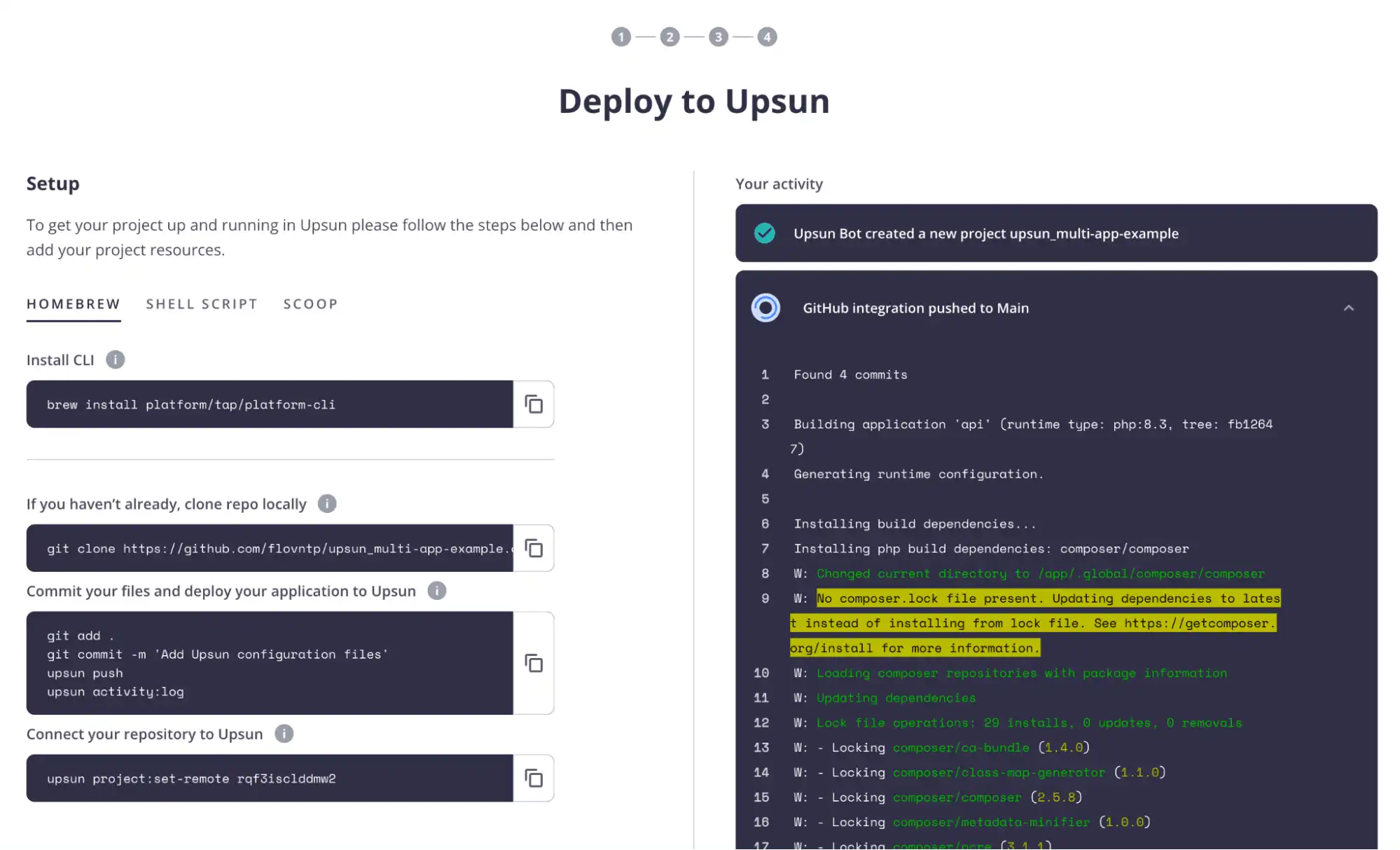
Sur la page suivante, alors que le processus de création de projet se poursuit en arrière-plan, vous verrez à gauche des instructions de configuration supplémentaires, si vous en avez besoin. Sur la droite, vous pouvez suivre le processus de création du projet et vous serez informé lorsqu'il sera terminé, comme le montre l'écran ci-dessous :

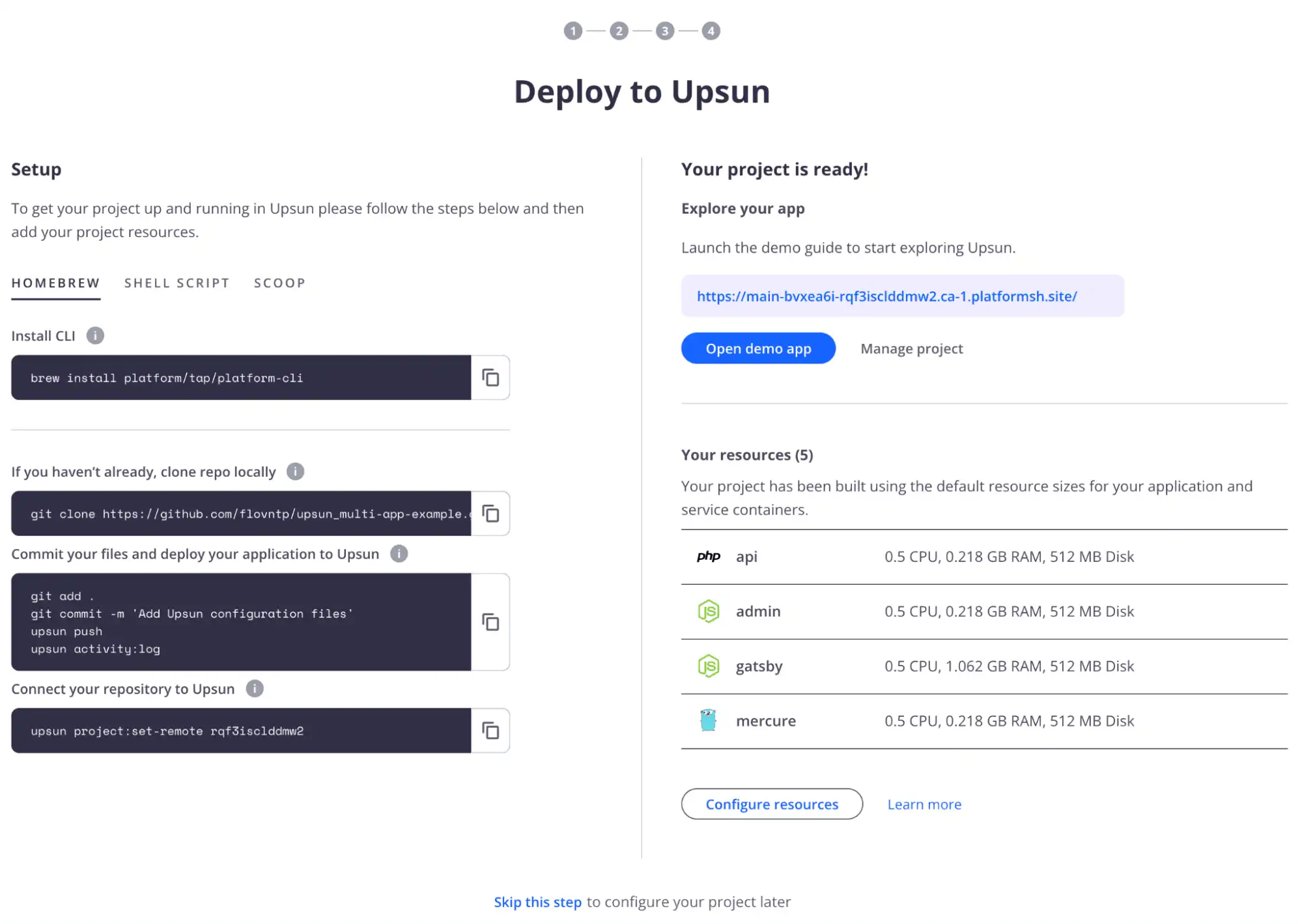
Une fois votre projet créé, le processus d'intégration GitHub déploiera automatiquement votre application sur la base du code source de votre dépôt GitHub. Attendez que l'intégration termine le déploiement et elle affichera alors les informations relatives à votre application, dont vous pouvez voir un exemple dans l'écran ci-dessous :

Il est temps de déployer, n'est-ce pas ?
Et juste comme ça, c'est le moment de déployer ! Mais attendez...
Comme vous vous êtes déjà assuré que votre code source était prêt pour Upsun dans la section de configuration du projet de ce guide, votre projet aura été automatiquement déployé lors de la création du projet et votre application sera déjà en ligne, sans aucun déploiement nécessaire. Vérifiez l'URL de votre nouveau projet en bas de l'interface de la console.
L'étape suivante consiste à accéder à la console de votre projet en cliquant sur le bouton " view project" en bas de la page de configuration, et voilà, votre projet d'application multiple est en ligne et vous pouvez commencer à jouer avec et à ajouter de nombreuses nouvelles fonctionnalités !
Mettre en place un remote pour votre projet Upsun
Pour faciliter l'interaction entre votre terminal et votre projet Upsun, vous devez définir un remote en utilisant cette commande CLI :
upsun project:set-remote <projectID>Remplir les données
L'application Bigfoot (API app) contient des données qui peuvent être introduites dans la base de données. Pour ce faire, exécutez les commandes suivantes :
upsun ssh --app=api "php bin/console d:s:u --dump-sql --force"
upsun ssh --app=api "php bin/console d:f:load -e dev"
Voir les sites déployés
Votre projet d'applications multiples est maintenant en ligne et vous devez le tester. Pour ouvrir l'un de vos sites web, vous pouvez soit utiliser l'interface Console, soit utiliser la commande CLI suivante, puis choisir l'une des routes listées :
upsun environment:urlCréer un environnement de mise à l'essai
Pour créer un nouvel environnement sur notre projet, nous devons créer une nouvelle branche Git, la pousser vers le dépôt Github, puis le processus d'intégration Github créera automatiquement l'environnement. Pour ce faire, exécutez les commandes suivantes :
git checkout -b staging
git push --set-upstream origin stagingRappelez-vous que chaque fois que vous créez et poussez une nouvelle branche Git, l'intégration GitHub génère un nouvel environnement inactif au sein de votre projet Upsun. Comme l'environnement est inactif par défaut, vous devez l'activer pour le déployer en procédant comme suit :
upsun environment:info type staging
upsun environment:activate stagingCréer un environnement de développement
Il est maintenant temps de créer un nouvel environnement de développement en créant une nouvelle branche Git à partir de l'environnement staging en procédant comme suit :
git checkout -b dev
git push --set-upstream origin devRappelez-vous que chaque fois que vous créez et poussez une nouvelle branche Git, l'intégration GitHub génère un nouvel environnement inactif dans votre projet Upsun. Comme l'environnement est inactif par défaut, vous devez l'activer pour le déployer :
upsun environment:info type development
upsun environment:activate devEt les guides Git ne s'arrêtent pas là, restez à l'écoute de notre prochain article sur les sous-modules Git qui arrivera très bientôt. Restez au courant des dernières nouvelles sur nos réseaux sociaux et nos canaux communautaires : Dev.to, Reddit et Discord.
Votre meilleur travail
est à l'horizon
Join our monthly newsletter
Compliant and validated

